Google Analytics「Cookieで自分のトラフィックを除外するフィルタ」
Webマーケティングにおいて、サイトのトラフィックを把握する事は欠かせない作業の一つです。
今回は、トラフィックを効率良く把握する事の出来るツールGoogle Analytics を導入する際、動的IPの環境下でも使えるCookieで自分(またはその他特定)のトラフィックを除外する方法を紹介したいと思います。
以下で紹介する方法は、 旧トラッキングコード urchin.js での除外方法です。新トラッキングコード ga.js での除外方法をお探しの方はga.js版「Cookieで自分のトラフィックを除外するフィルタ」をご覧下さい。
トラフィックを除外するためのフィルタを作成
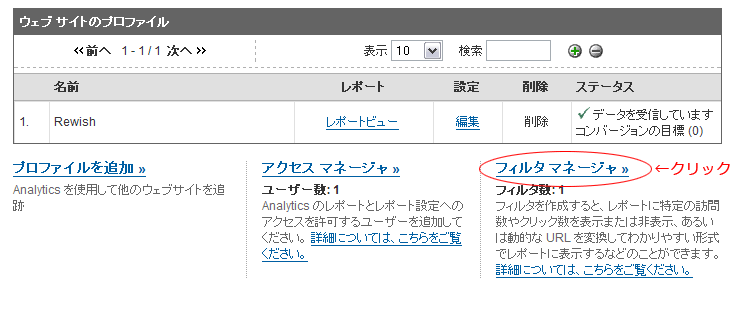
ログイン画面で、ウェブサイトのプロファイル右下の[フィルタマネージャ]をクリック。

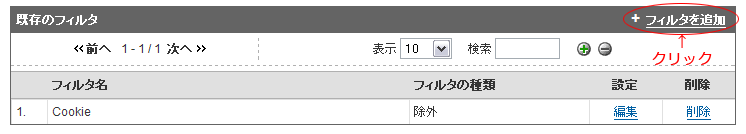
既存のフィルタの右にある[フィルタを追加]をクリックし、フィルタ追加画面へ。

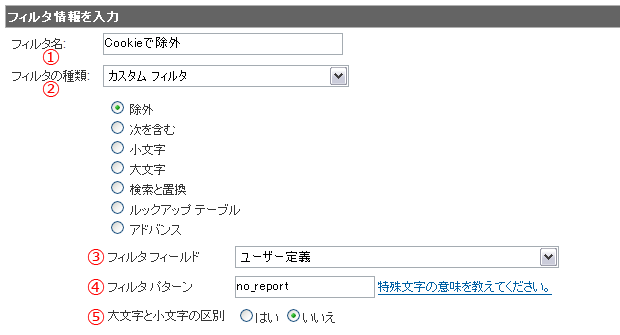
フィルタを追加する為の具体的な入力内容を以下に記します。

- (1)フィルタ名
- 任意のフィルタ名を入力。「ここではCookieで除外」とします。
- (2)フィルタの種類
- プルダウンメニューから[カスタムフィルタ]を選択、新たに表示される項目を[除外]に。
- (3)フィルタフィールド
- プルダウンメニューから[ユーザー定義]を選択。
- (4)フィルタパターン
- 入力フォームにno_reportと入力。
- (5)大文字と小文字の区別
- [いいえ]のままで構いません。
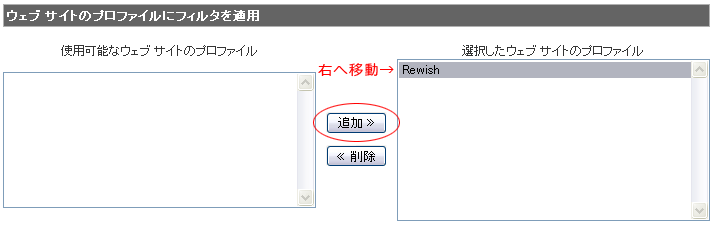
フィルタを適用したいサイトのプロファイルを選択し[完了]をクリック。

以上でフィルタの追加は完了です。次に、ブラウザにCookieを設定するためのページを作成します。
サイト上にCookie設定用のページを作成
トラフィックを除外したいサイト上に以下のページを作成して下さい。
<html>
<head>
<script src="http://www.google-analytics.com/urchin.js"></script>
</head>
<body onLoad="javascript:__utmSetVar('no_report')">
<p><a href="(サイトトップのURL)">Cookieをセット</a></p>
</body>
</html>
作成したページからサイトへ移動すれば、Cookieでトラフィックを除外する方法は完了です。Cookieの期限が切れたり、誤って削除してしまった場合は、作成したページからサイトへ移動すれば問題ありません。
※この方法はブラウザにCookieが保存されている事が絶対条件なので、固定IPの方はIPでトラフィックを除外する方が確実です。動的IP環境下での妥協案として覚えておくと良いかも知れません。